في هذه المقالة ، سنتعلم كيفية إنشاء مدونة متعددة اللغات باستخدام Remix JS. سأوجهك خلال العملية بأكملها خطوة بخطوة. لنبدأ مع Remix.
المتطلبات الأساسية
المتطلبات بسيطة جدًا:
تثبيت
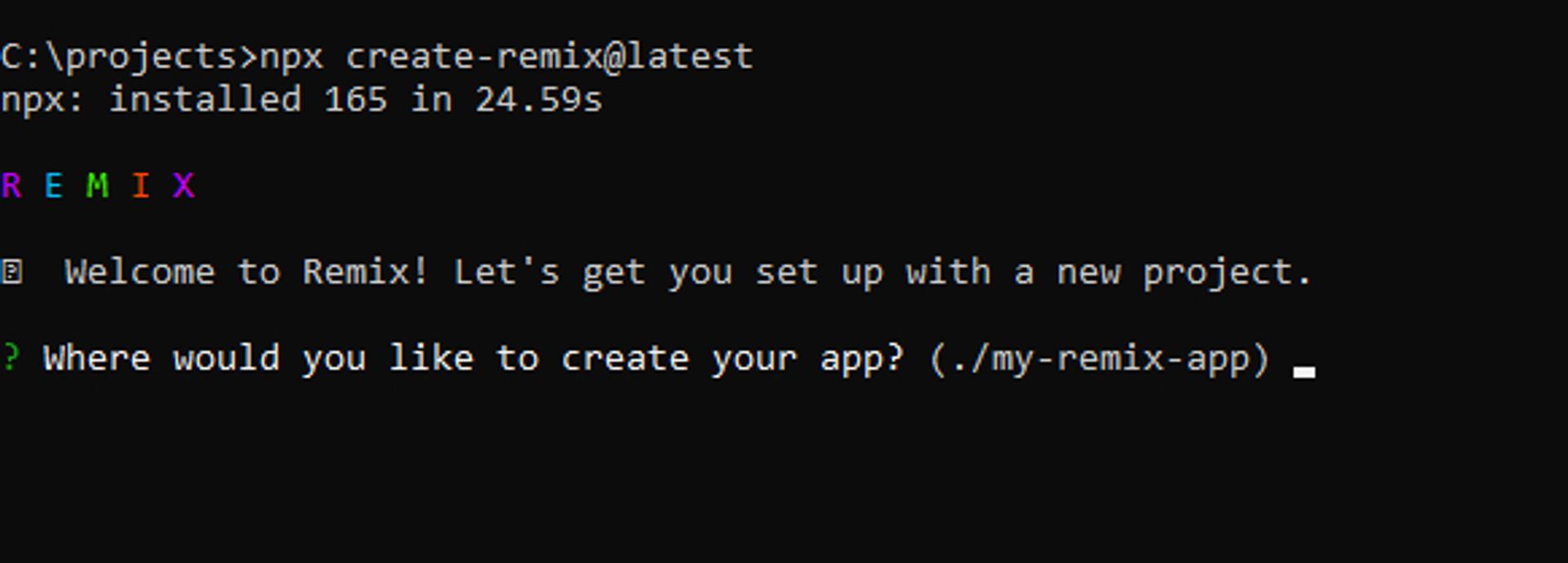
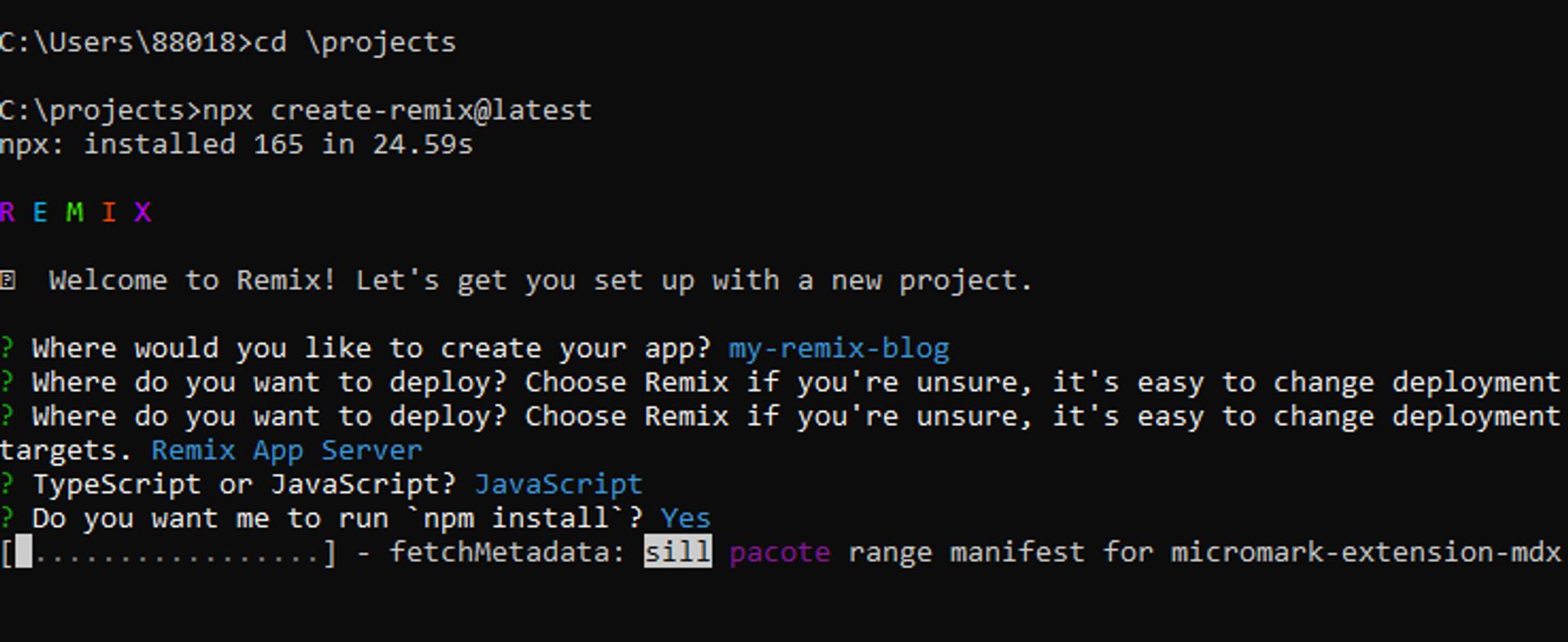
npx create-remix@latest
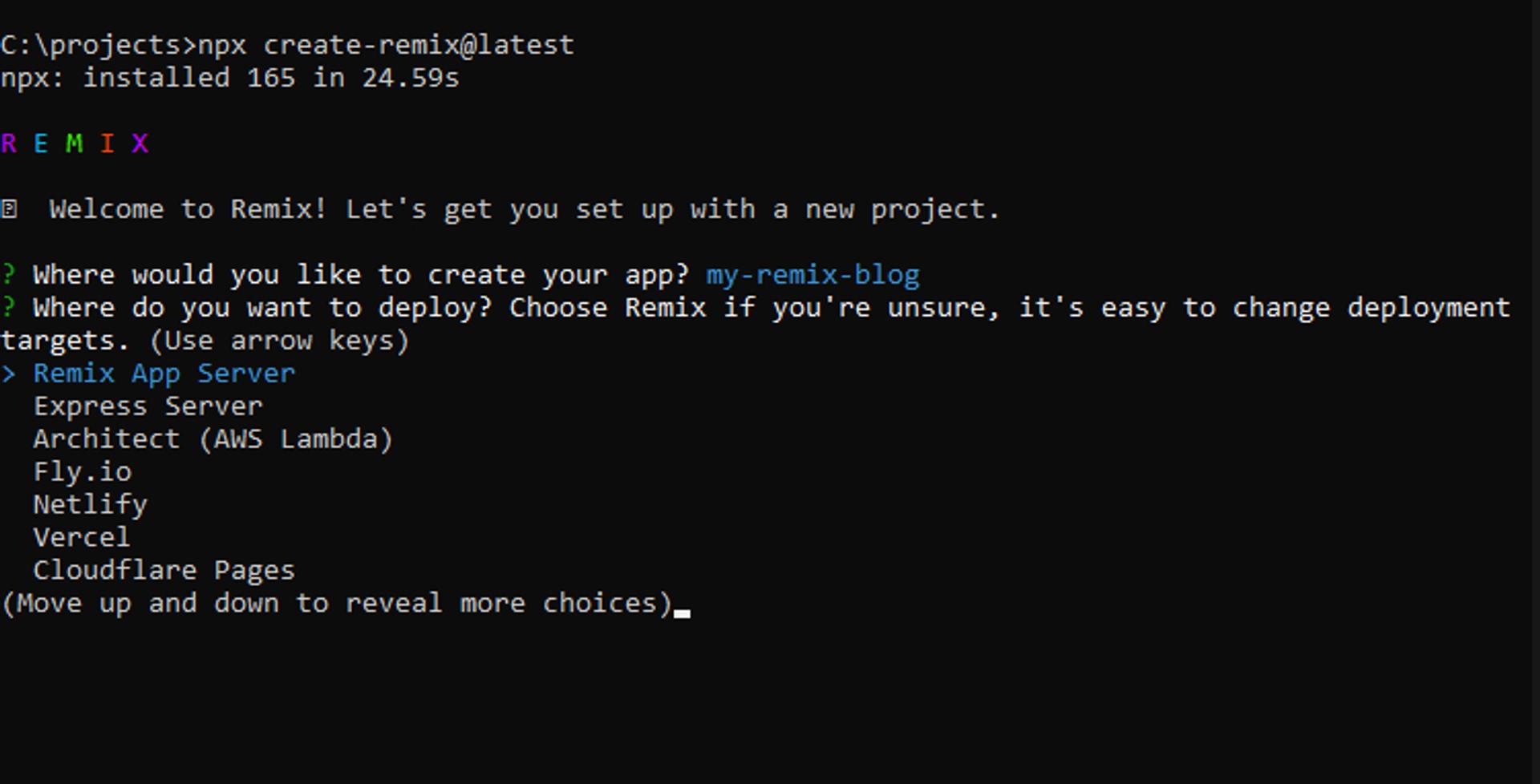
اختر اسم المجلد الذي تريد تثبيته:  اختر خيار Remix App Server ، وهو الخادم المضمن (يمكنك تغيير ذلك لاحقًا):
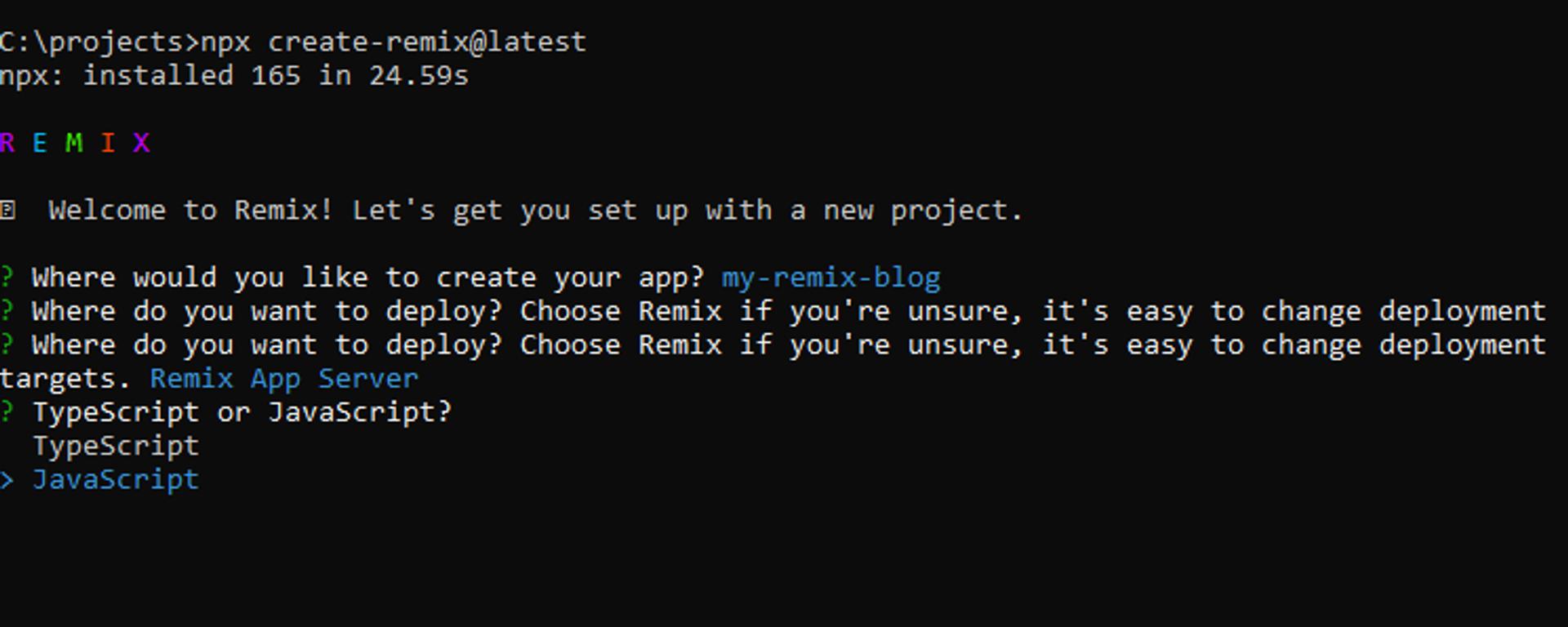
اختر خيار Remix App Server ، وهو الخادم المضمن (يمكنك تغيير ذلك لاحقًا):  اختر Javascript لنسخ الرمز ولصقه من هذا البرنامج التعليمي.
اختر Javascript لنسخ الرمز ولصقه من هذا البرنامج التعليمي.  تأكد من إخبار برنامج التثبيت بالتشغيل
تأكد من إخبار برنامج التثبيت بالتشغيل
npm install
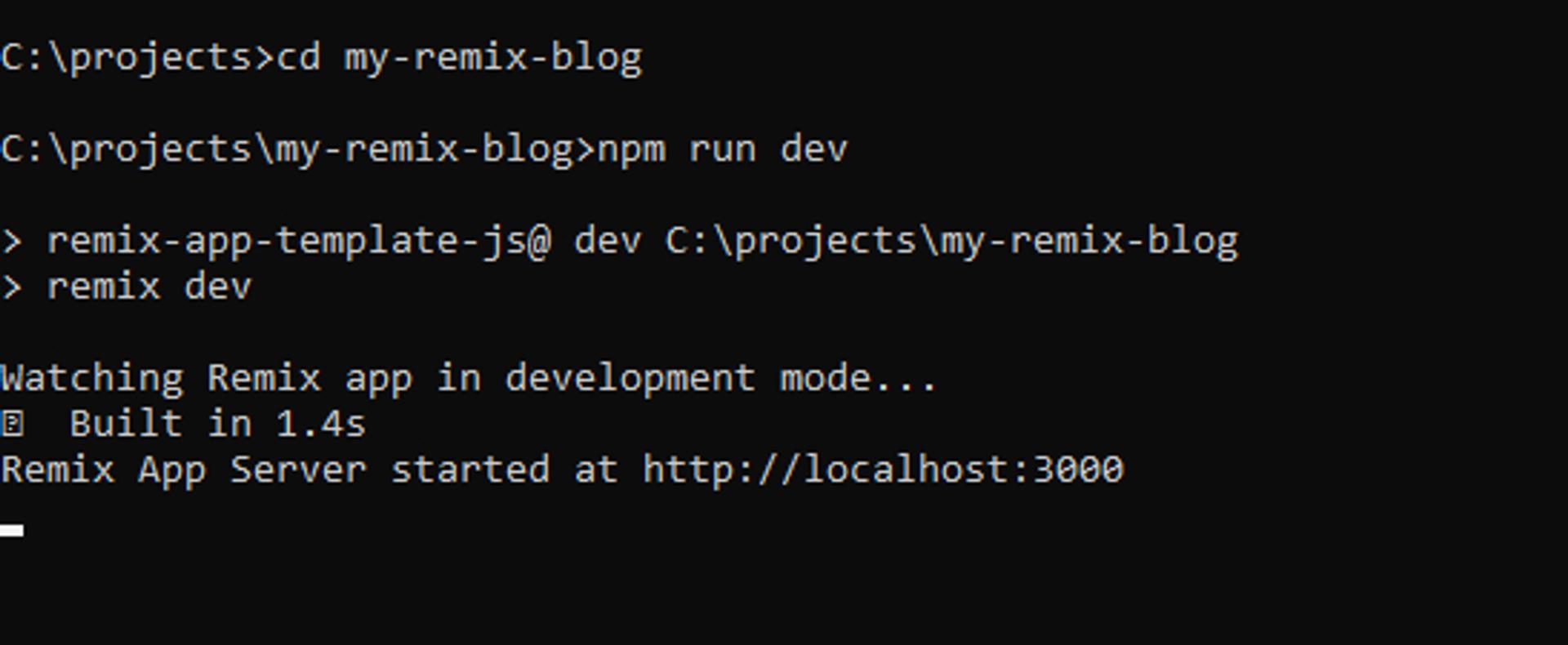
 ثم cd foldername قم بتشغيل remix npm قم بتشغيل dev
ثم cd foldername قم بتشغيل remix npm قم بتشغيل dev  لمزيد من المعلومات حول Remix ، قم بزيارة remix.run !
لمزيد من المعلومات حول Remix ، قم بزيارة remix.run !
إنشاء صفحة مدونة:
يحتوي مجلد التطبيق على منطق التطبيق الرئيسي الخاص بنا. يتم عرض جميع المجلدات والملفات الموجودة ضمن مجلد المسارات للجمهور ويمكن الوصول إليها باستخدام عنوان URL. root.jsx - هو المكون الرئيسي لتطبيقنا. يحتوي على تخطيط الصفحة العام و Bootstrap CDN.
import { Outlet, LiveReload, Link, Links, Meta } from '@remix-run/react'; export const links = () => [ // Bootstrap CSS CDN { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css', }, ]; export const meta = () => { return { description: 'A multi-language blog built with Remix', }; }; export default function App() { return ( ); } function Document({ children, title }) { return ( {children} {process.env.NODE_ENV === 'development' ? : null} {/* Bootstrap JS CDN */} ); } function Layout({ children }) { return ( {/* Navbar */} Blog English Español {children} ); } export function ErrorBoundary({ error }) { console.log(error); return ( Error {error.message} ); }
الصفحة الرئيسية: أنشئ ملفًا جديدًا هنا ، app / route / index.jsx. إنها الصفحة الرئيسية لموقع مدونتنا.
import { redirect } from '@remix-run/server-runtime'; export function loader({ request }) { let languageHeader = request.headers.get('accept-language'); let locale = languageHeader?.split(',')[0] || 'en'; let language = locale.split('-')[0]; if (!['en', 'es'].includes(language)) { language = 'en'; } return redirect(`/${language}`); }
مكون المقالات - تثبيت Polyblog API:
npm install @polyblog/polyblog-js-client
سنكتب الكود الخاص بنا لعرض جميع المدونات التي جلبناها من Polyblog API ونعرضها. للعثور على المقالات ، انتقل إلى localhost: 3000 / en ابحث عن مقالات باللغة الإنجليزية ، انتقل إلى localhost: 3000 / es ابحث عن المقالات الأسبانية. قم بإنشاء مجلد التطبيق / المسارات / $ locale
قم بإنشاء ملف app / links / $ locale / index.jsx
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData, Link } from '@remix-run/react'; export const loader = async ({ params }) => { const locale = params.locale; let articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', published: true, locale, }); return articles; }; export default function BlogPage() { const article = useLoaderData(); return ( {article.map( ({ _id, locale, slug, coverUrl, title, author, creationTime, description, }) => ( {title} {description} Posted by {author} on{' '} {new Date(creationTime).toLocaleString(locale, { dateStyle: 'long', })} ), )} ); }
عرض مقال تفصيلي: إنشاء ملف app / links / $ locale / $ slug.jsx هو المكون الذي يجلب مقالة واحدة ويعرضها في صفحة منفصلة. انتقل إلى localhost: 3000 / en /: slug للعثور على مدونة مفصلة.
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData } from '@remix-run/react'; export const loader = async ({ params }) => { const { locale, slug } = params; const articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', locale, slug, }); const article = articles?.[0]; return article; }; export default function ArticlePage() { const article = useLoaderData(); return ( {article && ( {article?.title} {article?.description} Posted by {article?.author} on{' '} {new Date(article?.creationTime).toLocaleDateString()} )} ); }
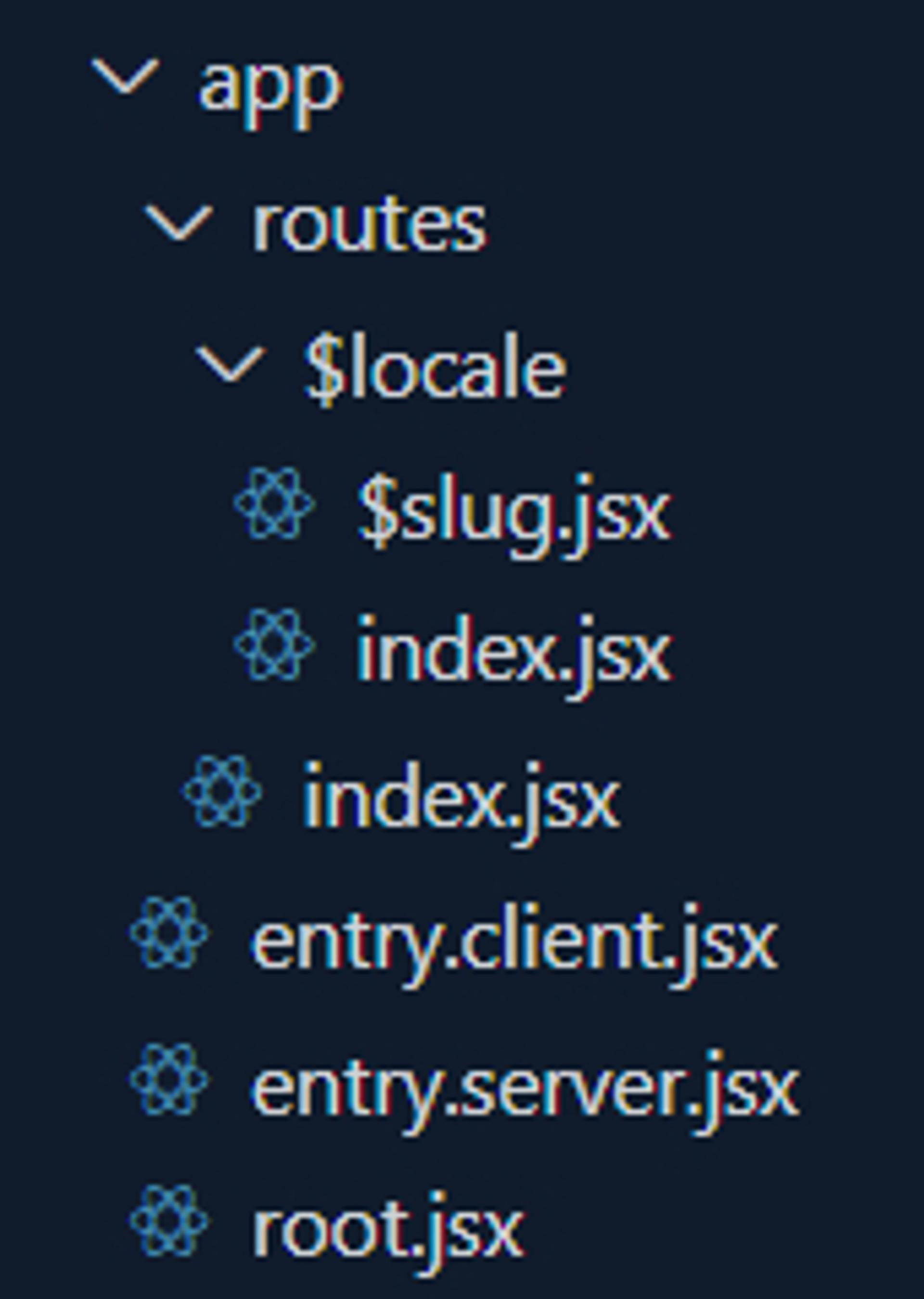
اشترك على https://app.polyblog.io/signup للحصول على معرف مدونتك لإدخال الرمز أعلاه. بعد التسجيل ، قم بزيارة الصفحة "إعدادات" للعثور على معرف مدونتك (على سبيل المثال 1234567890abcdef12345678) تبدو بنية المجلد لدينا كما يلي
app routes $locale $slug.jsx index.jsx index.jsx entry.client.jsx entry.server.jsx root.jsx

خاتمة
هنا في هذه المقالة ، وصفت كيف يمكنك إضافة مقالات إلى أي موقع ويب Remix باستخدام واجهة برمجة التطبيقات التي توفرها Polyblog. لقد نجحنا في إنشاء مدونتنا متعددة اللغات باستخدام Polyblog API وجعلها أسهل بالنسبة لنا. يمكنك العثور على مزيد من المعلومات حول معلمات API المدعومة في مرجع Polyblog API . شكرا لك على الذهاب من خلال هذا البرنامج التعليمي! إذا علقت في أي خطوة ، فارجع إلى github repo وابحث عن مشكلتك. ترميز سعيد !!!