En este artículo, aprenderemos cómo crear un blog en varios idiomas con Remix JS. Te estaré guiando a lo largo de todo el proceso paso a paso. Comencemos con Remix.
requisitos previos
Los requisitos son bastante simples:
- Asegúrese de tener el nodo instalado
- Comprensión básica de React
- Conocimientos básicos de terminales
Instalación
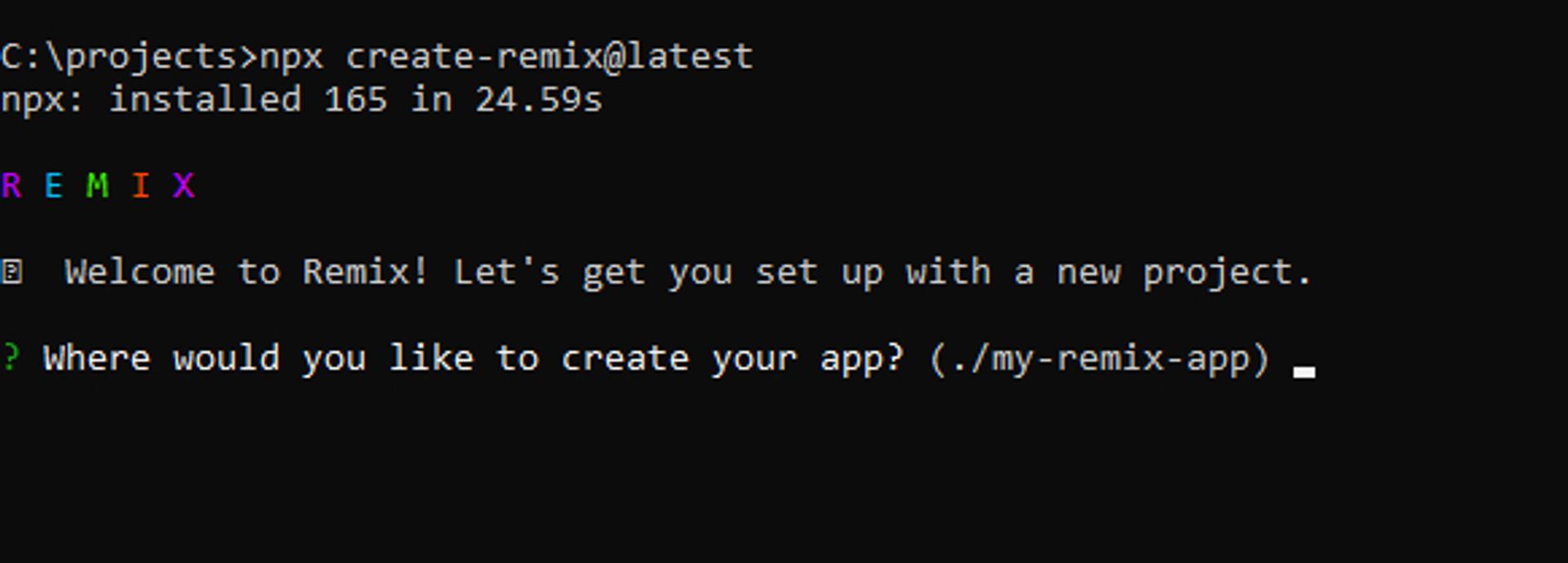
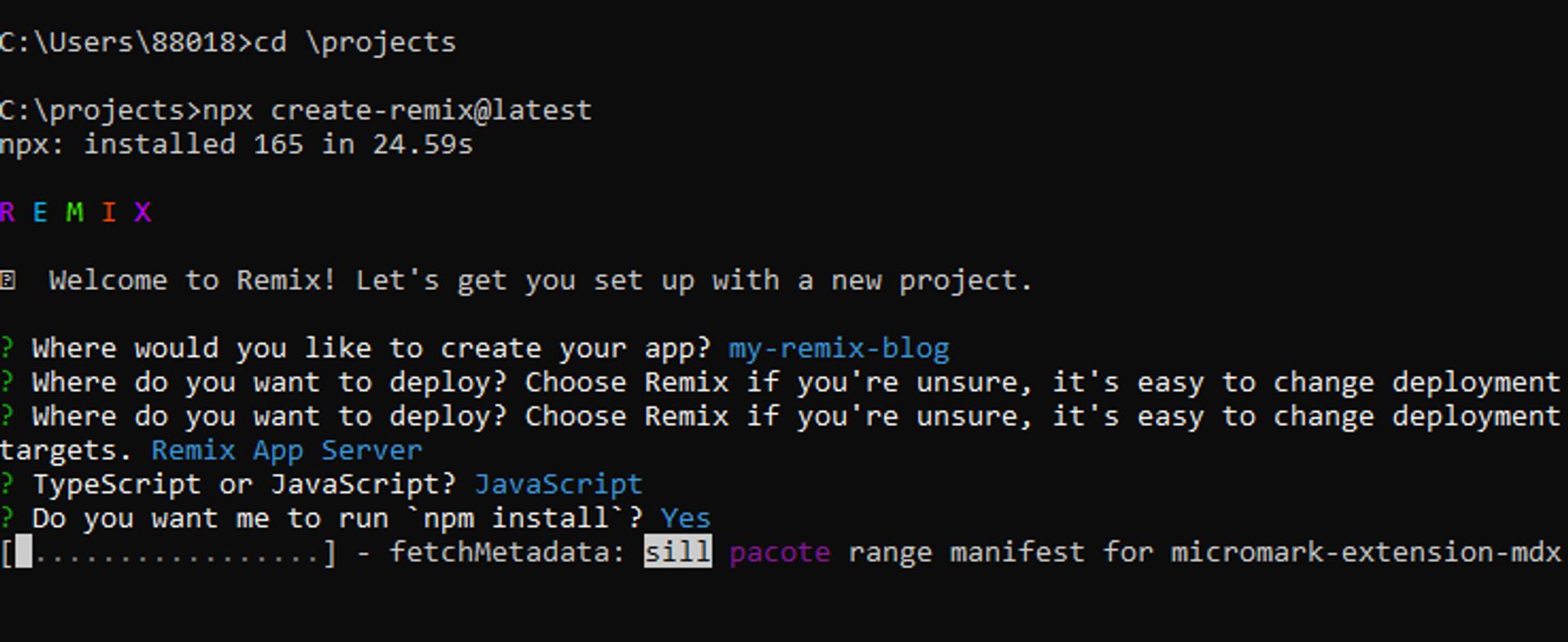
npx create-remix@latest
Elija el nombre de la carpeta que desea instalar:
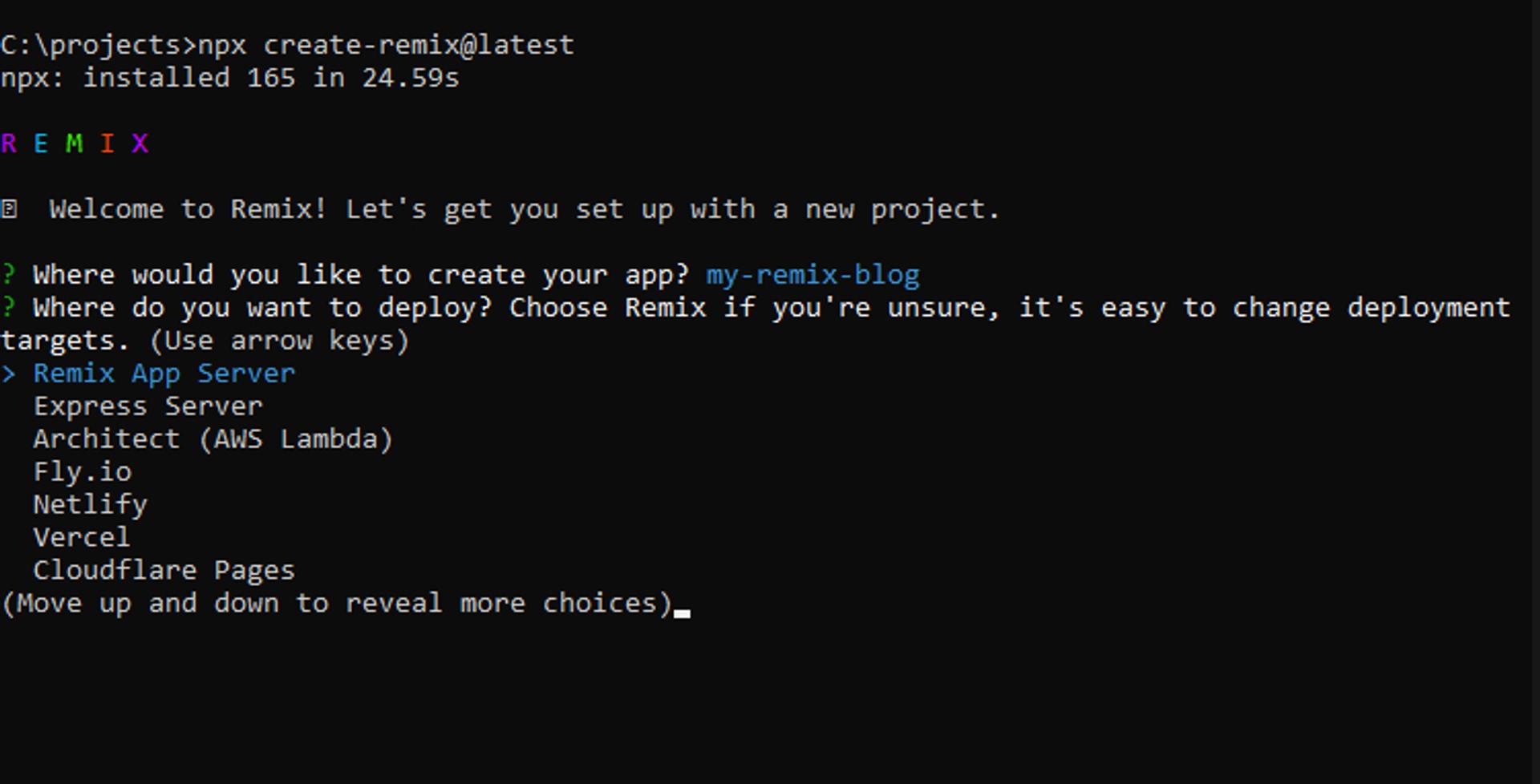
 Elige la opción Remix App Server, que es el servidor integrado (puedes cambiarlo más adelante):
Elige la opción Remix App Server, que es el servidor integrado (puedes cambiarlo más adelante):
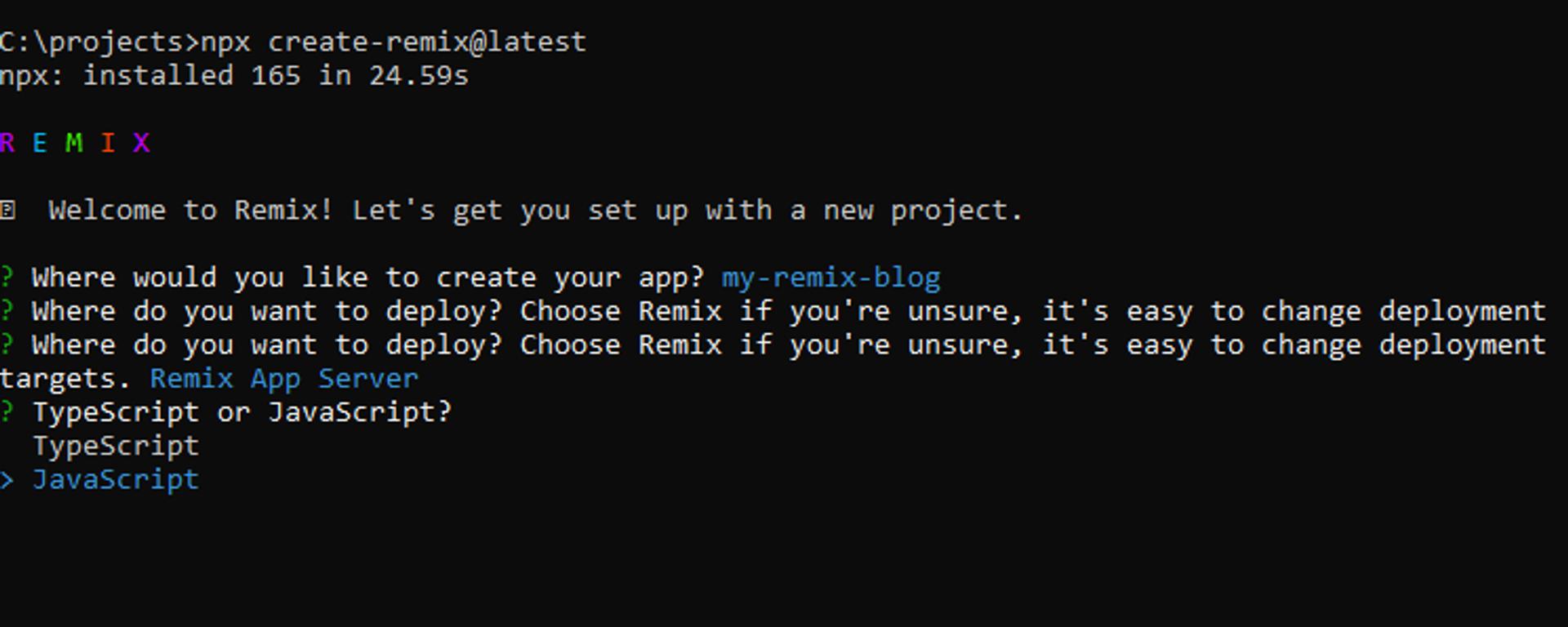
 Elija Javascript para simplemente copiar y pegar el código de este tutorial.
Elija Javascript para simplemente copiar y pegar el código de este tutorial.
 Asegúrese de decirle al instalador que se ejecute
Asegúrese de decirle al instalador que se ejecute
npm install
 Luego cd nombre de la carpeta
Ejecutar remix npm ejecutar dev
Luego cd nombre de la carpeta
Ejecutar remix npm ejecutar dev
 Para obtener más información sobre Remix, visite remix.run .
Para obtener más información sobre Remix, visite remix.run .
Crear una página de blog:
La carpeta de la aplicación contiene nuestra lógica de aplicación principal. Todas las carpetas y archivos bajo la carpeta de rutas están expuestos al público y se puede acceder a ellos con una URL. root.jsx: es el componente principal de nuestra aplicación. Contiene nuestro diseño de página general y Bootstrap CDN.
import { Outlet, LiveReload, Link, Links, Meta } from '@remix-run/react'; export const links = () => [ // Bootstrap CSS CDN { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css', }, ]; export const meta = () => { return { description: 'A multi-language blog built with Remix', }; }; export default function App() { return ( <Document> <Layout> <Outlet /> </Layout> </Document> ); } function Document({ children, title }) { return ( <html> <head> <Meta /> <Links /> <title>Blog</title> </head> <body> {children} {process.env.NODE_ENV === 'development' ? <LiveReload /> : null} {/* Bootstrap JS CDN */} <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossOrigin="anonymous" ></script> </body> </html> ); } function Layout({ children }) { return ( <> {/* Navbar */} <nav className="navbar navbar-expand-lg navbar-light bg-info"> <div className="container"> <Link className="navbar-brand text-color fw-bold" to="/" style={{ color: 'RGBA(0,0,0,.55)' }} > Blog </Link> <button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation" > <span className="navbar-toggler-icon"></span> </button> <div className="collapse navbar-collapse" id="navbarTogglerDemo02"> <ul className="navbar-nav ms-auto mb-2 mb-lg-0 fw-bold"> <li class="nav-item"> <Link to="/en" class="nav-link"> English </Link> <li class="nav-item"> <Link to="/es" class="nav-link"> Español </Link> </div> </div> </nav> <div className="container p-4">{children}</div> </> ); } export function ErrorBoundary({ error }) { console.log(error); return ( <Document> <Layout> <h1 className="text-center">Error <p className="text-center">{error.message} </Layout> </Document> ); }
Página de inicio: cree un nuevo archivo aquí, app/routes/index.jsx. Es la página de inicio de nuestro sitio web blog.
import { redirect } from '@remix-run/server-runtime'; export function loader({ request }) { let languageHeader = request.headers.get('accept-language'); let locale = languageHeader?.split(',')[0] || 'en'; let language = locale.split('-')[0]; if (!['en', 'es'].includes(language)) { language = 'en'; } return redirect(`/${language}`); }
Componente de artículos — Instale la API de Polyblog:
npm install @polyblog/polyblog-js-client
Escribiremos nuestro código para mostrar todos los blogs que obtuvimos de la API de Polyblog y mostrarlo. Para encontrar los artículos vaya a localhost:3000/es para encontrar artículos en inglés, vaya a localhost:3000/es para encontrar artículos en español.
Crea una carpeta app/routes/$locale
Cree un archivo app/routes/$locale/index.jsx
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData, Link } from '@remix-run/react'; export const loader = async ({ params }) => { const locale = params.locale; let articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', published: true, locale, }); return articles; }; export default function BlogPage() { const article = useLoaderData(); return ( <> <div className="row row-cols-1 row-cols-md-2 g-4"> {article.map( ({ _id, locale, slug, coverUrl, title, author, creationTime, description, }) => ( <div key={_id} className="col-md-6 col-lg-4 col-12"> <Link key={_id} to={`/${locale}/${slug}`} className="text-decoration-none" > <div className="card h-100 shadow"> <img src={coverUrl} className="card-img-top" alt={title} /> <div className="card-body"> <h3 className="card-title my-3 text-dark">{title} <h5 className="my-3 text-dark">{description}</h5> <p className="text-dark"> Posted by {author} on{' '} {new Date(creationTime).toLocaleString(locale, { dateStyle: 'long', })} </div> </div> </Link> </div> ), )} </div> </> ); }
Mostrando un artículo detallado: Cree un archivo app/routes/$locale/$slug.jsx Es el componente que busca un solo artículo y lo muestra en una página separada. Vaya a localhost:3000/en/:slug para encontrar un blog detallado.
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData } from '@remix-run/react'; export const loader = async ({ params }) => { const { locale, slug } = params; const articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', locale, slug, }); const article = articles?.[0]; return article; }; export default function ArticlePage() { const article = useLoaderData(); return ( <div> {article && ( <> <div style={{ width: '100%', height: '400px', backgroundImage: `url(${article?.coverUrl})`, backgroundSize: 'cover', }} className="mb-5" > <h2 className="text-center pt-5">{article?.title} <h4 className="text-center pt-3">{article?.description}</h4> <p className="text-center"> <i> Posted by <span>{article?.author}</span> on{' '} <span> {new Date(article?.creationTime).toLocaleDateString()} </span> </i> </div> <style> {`article img { max-width: 512px; display: block; margin-left: auto; margin-right: auto; }`} </style> <article dangerouslySetInnerHTML={{ __html: article?.content }} /> </> )} </div> ); }
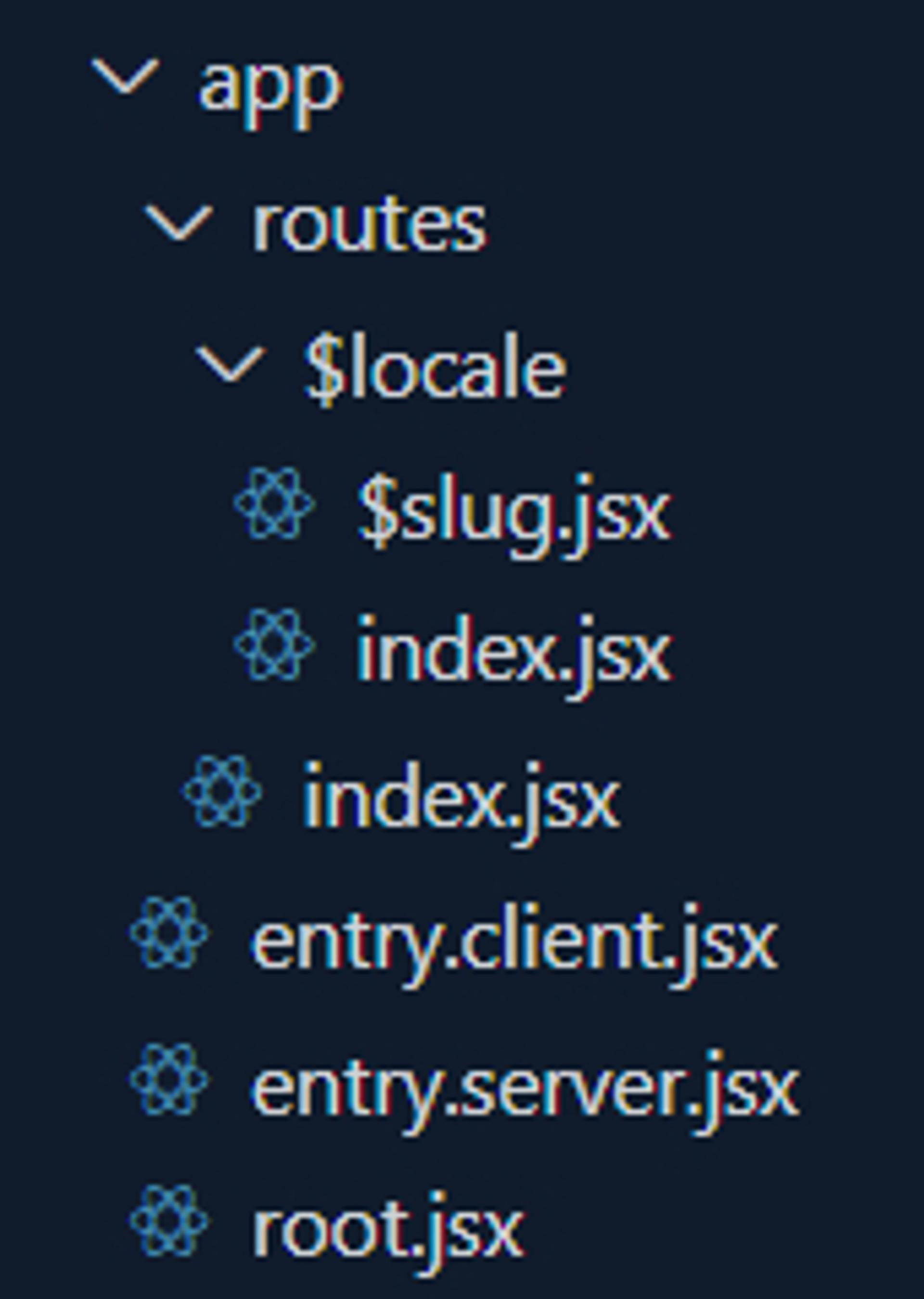
Regístrese en https://app.polyblog.io/signup para obtener su ID de blog para ingresar el código anterior. Después de registrarse, visite la página Configuración para encontrar la identificación de su blog (ej. 1234567890abcdef12345678) Nuestra estructura de carpetas se ve así
app routes $locale $slug.jsx index.jsx index.jsx entry.client.jsx entry.server.jsx root.jsx
 \
\
Conclusión
Aquí, en este artículo, describí cómo puede agregar artículos a cualquier sitio web de Remix utilizando la API proporcionada por Polyblog. Hemos creado con éxito nuestro blog multilingüe con la API de Polyblog y nos lo ha facilitado. Puede encontrar más información sobre los parámetros de la API admitidos en la Referencia de la API de Polyblog . ¡Gracias por seguir este tutorial! Si está atascado en algún paso, consulte este repositorio de github y encuentre su problema. ¡¡¡Feliz codificación!!!