Dans cet article, nous allons apprendre à créer un blog multilingue à l'aide de Remix JS. Je vous guiderai pas à pas tout au long du processus. Commençons avec Remix.
Conditions préalables
Les exigences sont assez simples :
- Assurez-vous que le nœud est installé
- Compréhension de base de React
- Connaissances de base des terminaux
Installation
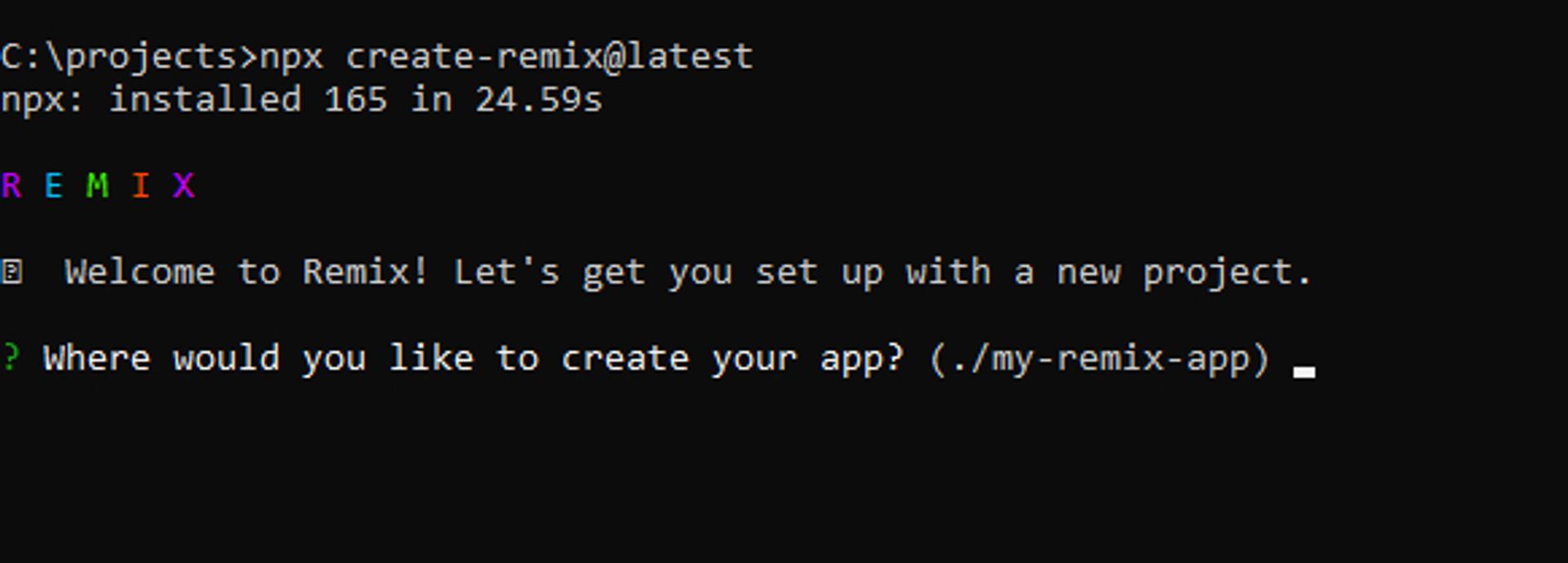
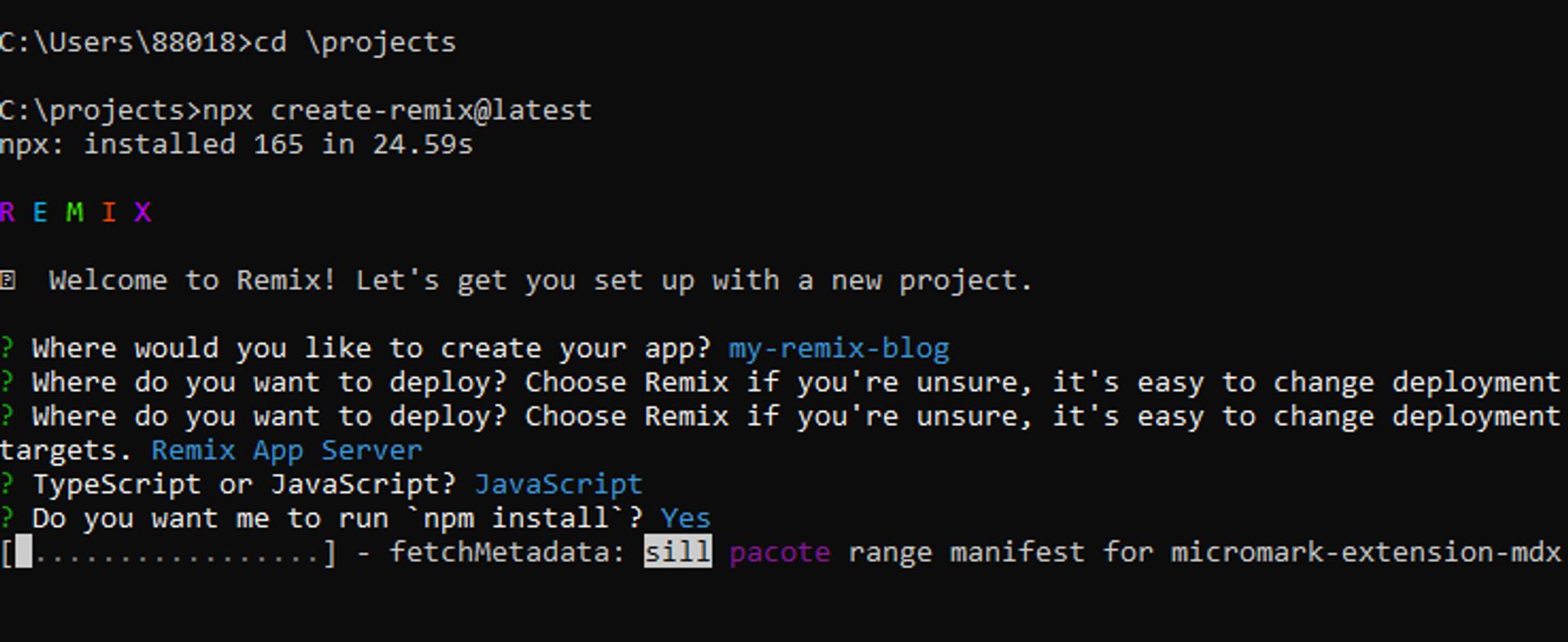
npx create-remix@latest
Choisissez le nom du dossier que vous souhaitez installer :
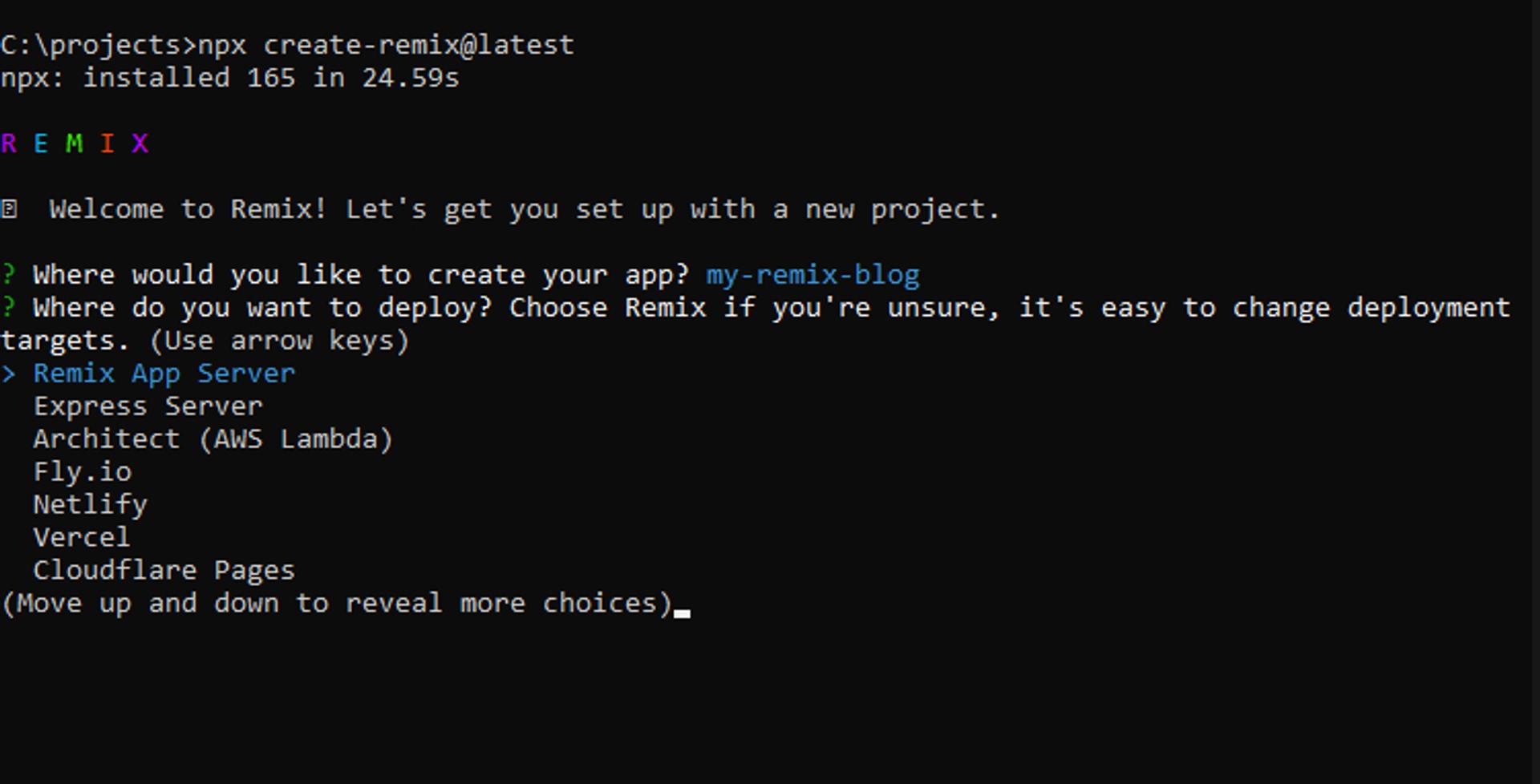
 Choisissez l'option Remix App Server, qui est le serveur intégré (vous pouvez le changer plus tard) :
Choisissez l'option Remix App Server, qui est le serveur intégré (vous pouvez le changer plus tard) :
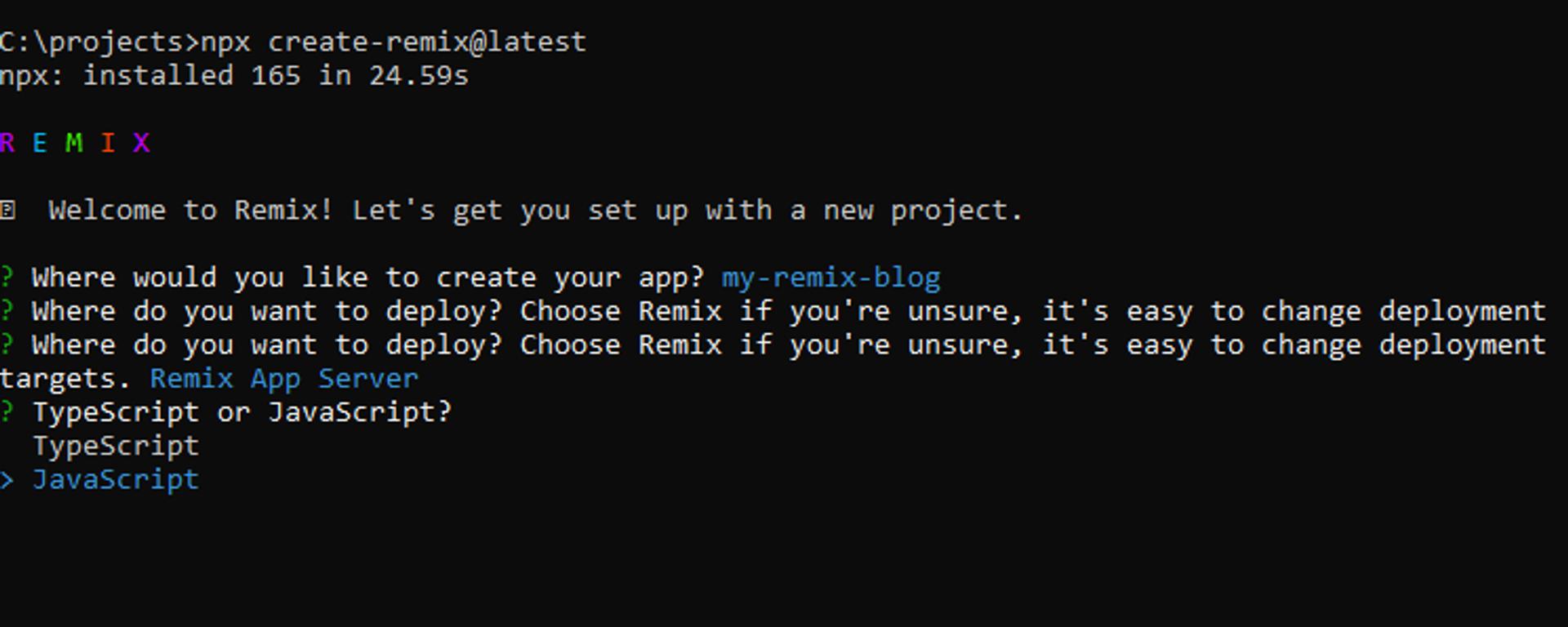
 Choisissez Javascript pour simplement copier-coller le code de ce tutoriel.
Choisissez Javascript pour simplement copier-coller le code de ce tutoriel.
 Assurez-vous de dire au programme d'installation de s'exécuter
Assurez-vous de dire au programme d'installation de s'exécuter
npm install
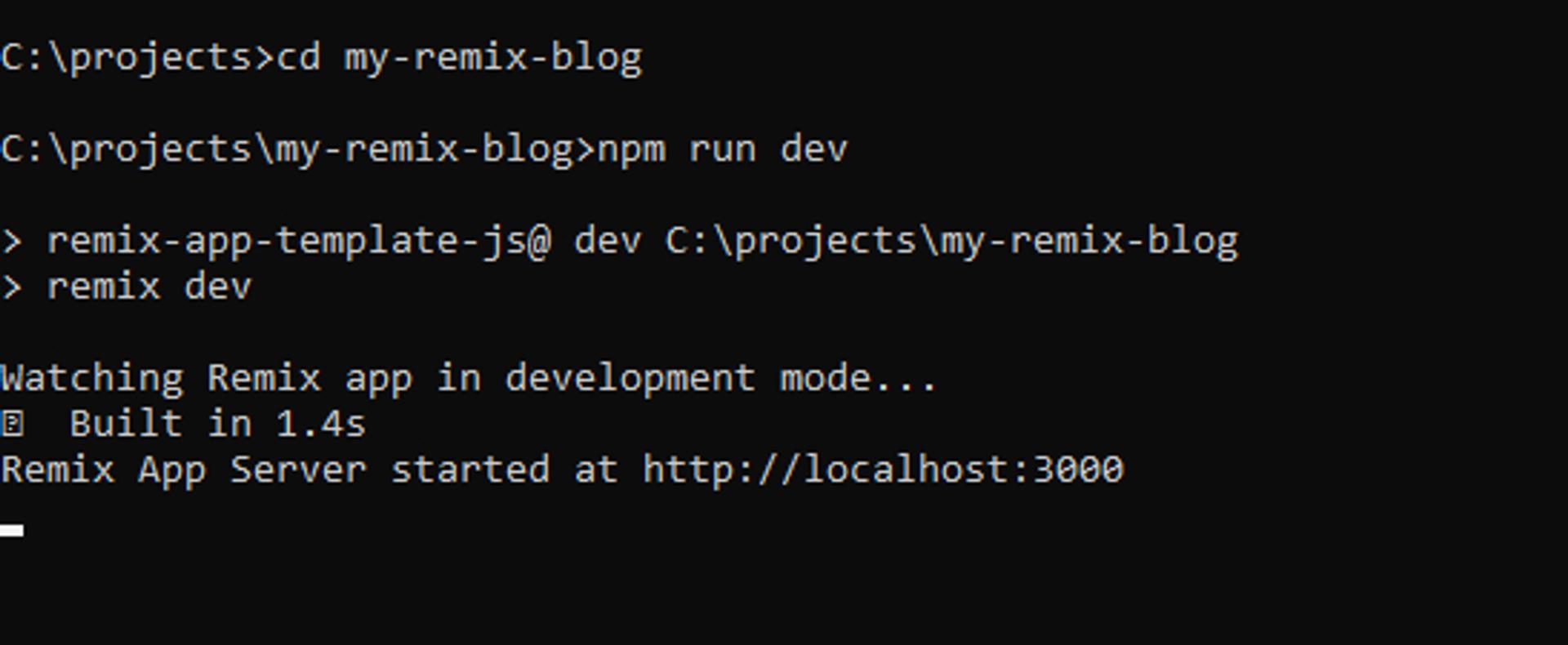
 Puis cd nom du dossier
Exécuter remix npm exécuter dev
Puis cd nom du dossier
Exécuter remix npm exécuter dev
 Pour plus d'informations sur Remix, visitez remix.run !
Pour plus d'informations sur Remix, visitez remix.run !
Créer une page de blog :
Le dossier de l' application contient notre logique d'application principale. Tous les dossiers et fichiers sous le dossier routes sont exposés au public et sont accessibles avec une URL. root.jsx — C'est le composant principal de notre application. Il contient notre mise en page générale et Bootstrap CDN.
import { Outlet, LiveReload, Link, Links, Meta } from '@remix-run/react'; export const links = () => [ // Bootstrap CSS CDN { rel: 'stylesheet', href: 'https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css', }, ]; export const meta = () => { return { description: 'A multi-language blog built with Remix', }; }; export default function App() { return ( <Document> <Layout> <Outlet /> </Layout> </Document> ); } function Document({ children, title }) { return ( <html> <head> <Meta /> <Links /> <title>Blog</title> </head> <body> {children} {process.env.NODE_ENV === 'development' ? <LiveReload /> : null} {/* Bootstrap JS CDN */} <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossOrigin="anonymous" ></script> </body> </html> ); } function Layout({ children }) { return ( <> {/* Navbar */} <nav className="navbar navbar-expand-lg navbar-light bg-info"> <div className="container"> <Link className="navbar-brand text-color fw-bold" to="/" style={{ color: 'RGBA(0,0,0,.55)' }} > Blog </Link> <button className="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation" > <span className="navbar-toggler-icon"></span> </button> <div className="collapse navbar-collapse" id="navbarTogglerDemo02"> <ul className="navbar-nav ms-auto mb-2 mb-lg-0 fw-bold"> <li class="nav-item"> <Link to="/en" class="nav-link"> English </Link> <li class="nav-item"> <Link to="/es" class="nav-link"> Español </Link> </div> </div> </nav> <div className="container p-4">{children}</div> </> ); } export function ErrorBoundary({ error }) { console.log(error); return ( <Document> <Layout> <h1 className="text-center">Error <p className="text-center">{error.message} </Layout> </Document> ); }
Page d'accueil : Créez un nouveau fichier ici, app/routes/index.jsx. C'est la page d'accueil de notre blog.
import { redirect } from '@remix-run/server-runtime'; export function loader({ request }) { let languageHeader = request.headers.get('accept-language'); let locale = languageHeader?.split(',')[0] || 'en'; let language = locale.split('-')[0]; if (!['en', 'es'].includes(language)) { language = 'en'; } return redirect(`/${language}`); }
Composante des articles — Installez l'API Polyblog :
npm install @polyblog/polyblog-js-client
Nous allons écrire notre code pour afficher tous les blogs que nous avons récupérés à partir de l'API Polyblog et l'afficher. Pour trouver les articles, allez sur localhost:3000/en pour trouver des articles en anglais, allez sur localhost:3000/es pour trouver des articles en espagnol.
Créer un dossier app/routes/$locale
Créez un fichier app/routes/$locale/index.jsx
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData, Link } from '@remix-run/react'; export const loader = async ({ params }) => { const locale = params.locale; let articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', published: true, locale, }); return articles; }; export default function BlogPage() { const article = useLoaderData(); return ( <> <div className="row row-cols-1 row-cols-md-2 g-4"> {article.map( ({ _id, locale, slug, coverUrl, title, author, creationTime, description, }) => ( <div key={_id} className="col-md-6 col-lg-4 col-12"> <Link key={_id} to={`/${locale}/${slug}`} className="text-decoration-none" > <div className="card h-100 shadow"> <img src={coverUrl} className="card-img-top" alt={title} /> <div className="card-body"> <h3 className="card-title my-3 text-dark">{title} <h5 className="my-3 text-dark">{description}</h5> <p className="text-dark"> Posted by {author} on{' '} {new Date(creationTime).toLocaleString(locale, { dateStyle: 'long', })} </div> </div> </Link> </div> ), )} </div> </> ); }
Affichage d'un article détaillé : Créez un fichier app/routes/$locale/$slug.jsx C'est le composant qui récupère un seul article et l'affiche sur une page séparée. Allez sur localhost:3000/en/:slug pour trouver un blog détaillé.
import { getArticles } from '@polyblog/polyblog-js-client'; import { useLoaderData } from '@remix-run/react'; export const loader = async ({ params }) => { const { locale, slug } = params; const articles = await getArticles({ // signup at https://www.polyblog.io/signup to get your blogId blogId: '4217f90b8eaa86551e7f7d55', locale, slug, }); const article = articles?.[0]; return article; }; export default function ArticlePage() { const article = useLoaderData(); return ( <div> {article && ( <> <div style={{ width: '100%', height: '400px', backgroundImage: `url(${article?.coverUrl})`, backgroundSize: 'cover', }} className="mb-5" > <h2 className="text-center pt-5">{article?.title} <h4 className="text-center pt-3">{article?.description}</h4> <p className="text-center"> <i> Posted by <span>{article?.author}</span> on{' '} <span> {new Date(article?.creationTime).toLocaleDateString()} </span> </i> </div> <style> {`article img { max-width: 512px; display: block; margin-left: auto; margin-right: auto; }`} </style> <article dangerouslySetInnerHTML={{ __html: article?.content }} /> </> )} </div> ); }
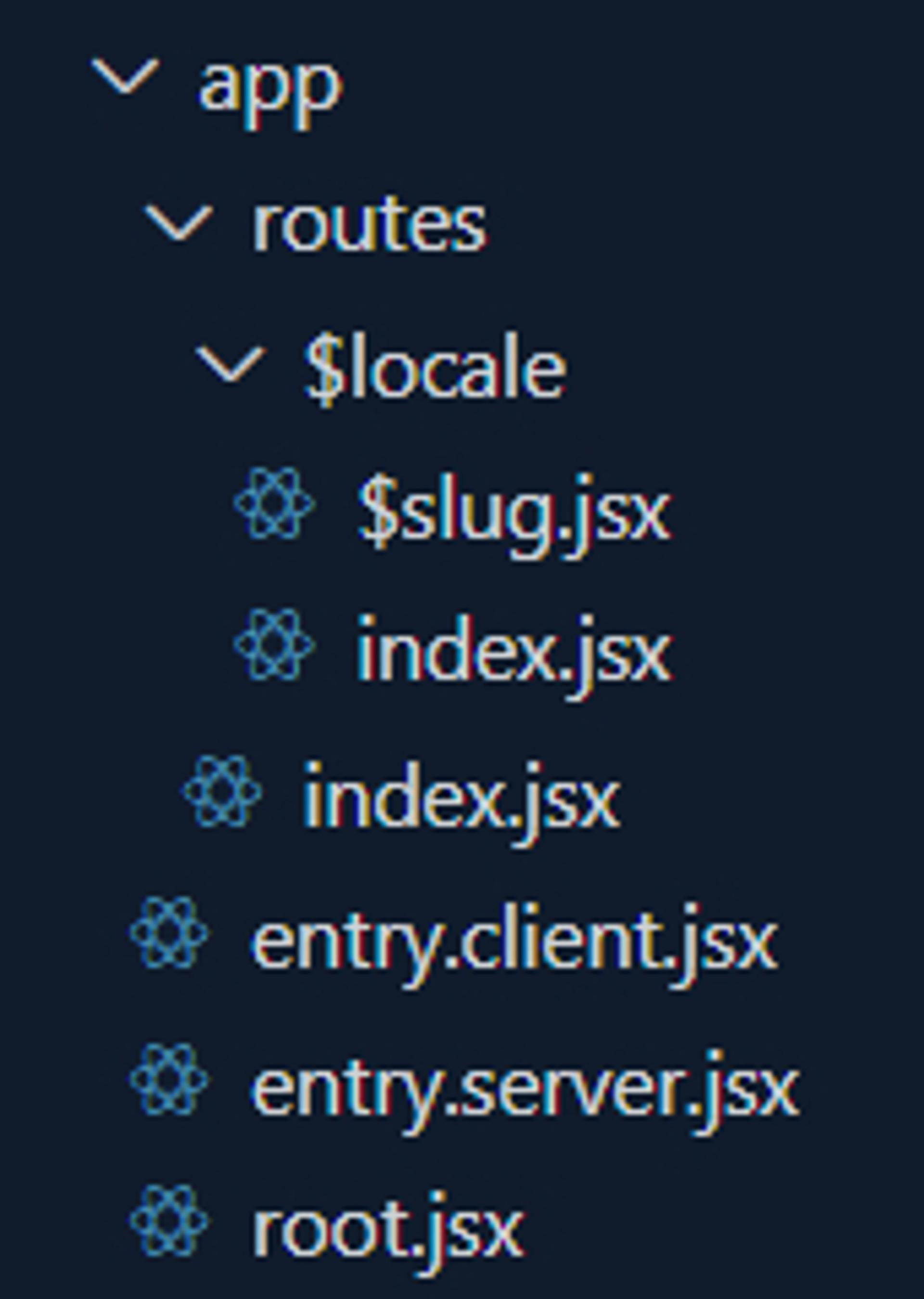
Inscrivez-vous sur https://app.polyblog.io/signup pour obtenir votre blogId à saisir dans le code ci-dessus. Après votre inscription, visitez la page Paramètres pour trouver l'identifiant de votre blog (ex. 1234567890abcdef12345678) Notre structure de dossiers ressemble à ceci
app routes $locale $slug.jsx index.jsx index.jsx entry.client.jsx entry.server.jsx root.jsx
 \
\
Conclusion
Ici, dans cet article, j'ai décrit comment vous pouvez ajouter des articles à n'importe quel site Web Remix en utilisant l'API fournie par Polyblog. Nous avons créé avec succès notre blog multilingue avec l'API Polyblog et cela nous a facilité la tâche. Vous pouvez trouver plus d'informations sur les paramètres d'API pris en charge dans la référence de l' API Polyblog . Merci d'avoir suivi ce tutoriel ! Si vous êtes bloqué à une étape, reportez-vous à ce dépôt github et trouvez votre problème. Bon codage !!!